
メディアサイトデザイン
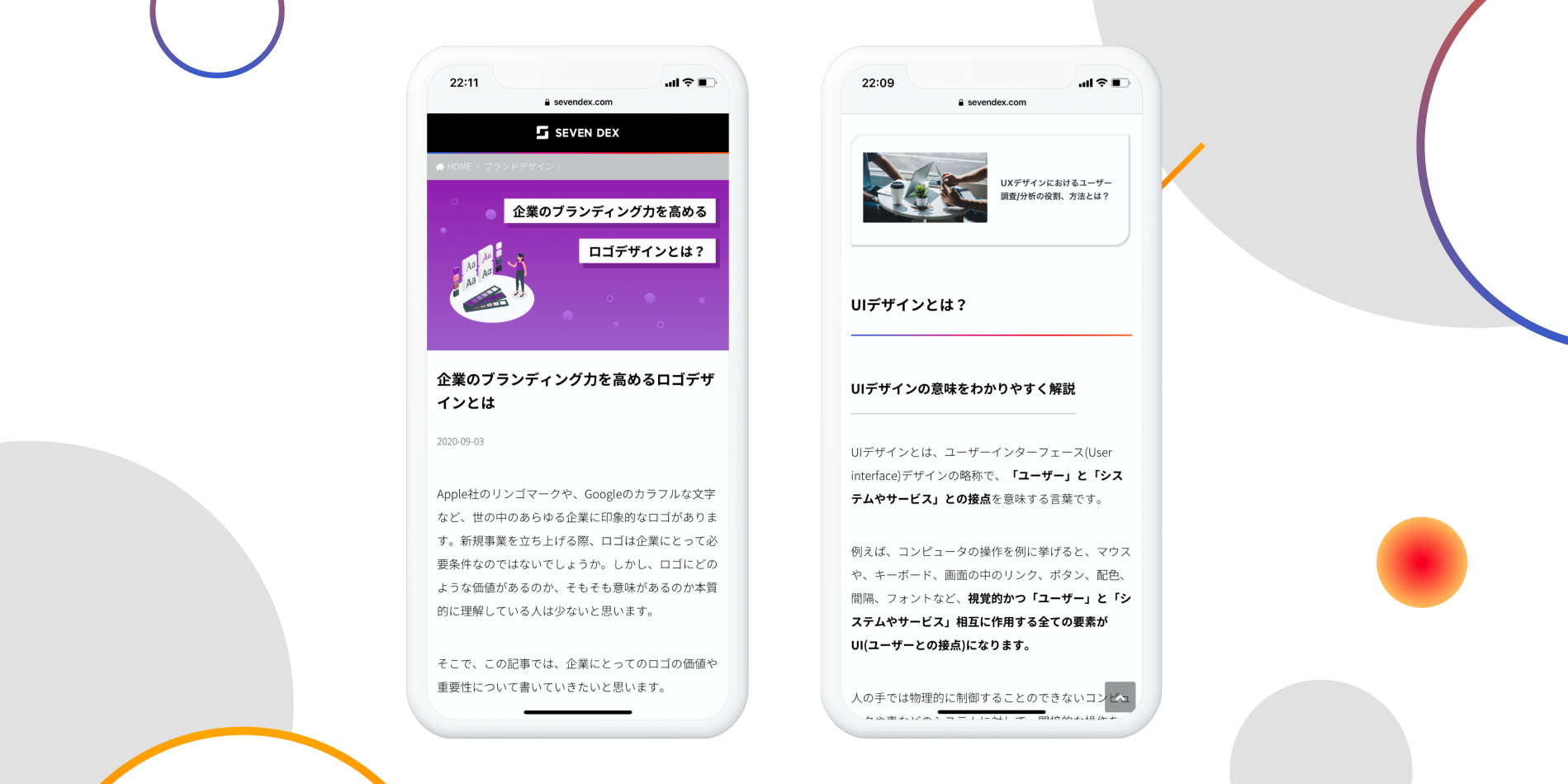
インターンにて、デザイナーインターン2人で記事ページのSPデザインを行いました。 担当箇所は主に、マージン、フォント、各要素の配置など。メディアサービスとしての目的を達成するため、読みやすさとブランドらしさにこだわりました。
- 使用ツール
- Figma
- 制作期間
- 3日間
- 制作日
- 2021.1月
サービスの目的
このメディアサイトは、デザインのナレッジやノウハウを発信することでユーザーの知りたいことを解決し、 最終的に企業のの認知を広げるためのサイトである。
課題と解決策
企業の認知

ブランドの世界観を出す︎
ナレッジやノウハウを発信し
ユーザーの課題を解決
ユーザーの課題を解決

・読みやすいデザイン
・文量の多い記事でも読み手を疲れさせないデザイン
・文量の多い記事でも読み手を疲れさせないデザイン
UIデザイン
 フォントのウェイト、文字の大きさ
フォントのウェイト、文字の大きさ
本文フォントは、Noto Sans CJKのLightの16ptを使用。 SPの小さな画面で長文を読んでも目を疲れさせないように文字を細くしました。
 マージン
マージン
元のデザインが全体的にぎっしりと詰まっていて「読むのが大変そう」と思わせてしまうようなデザインだったため、全体的に余裕ができるよう、また、本文が読みやすくなるよう、プレビューを見ながら微調整を繰り返し行い、マージンの調節をしました。
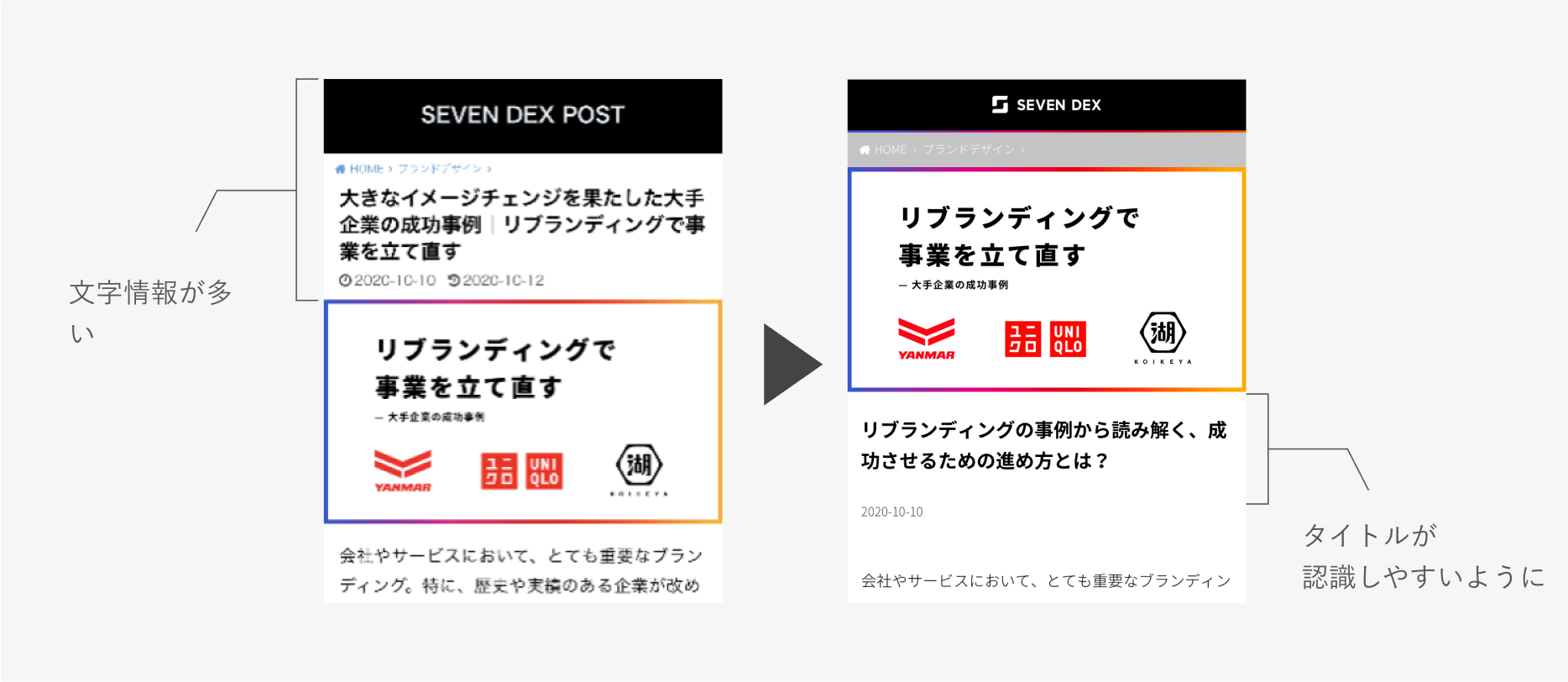
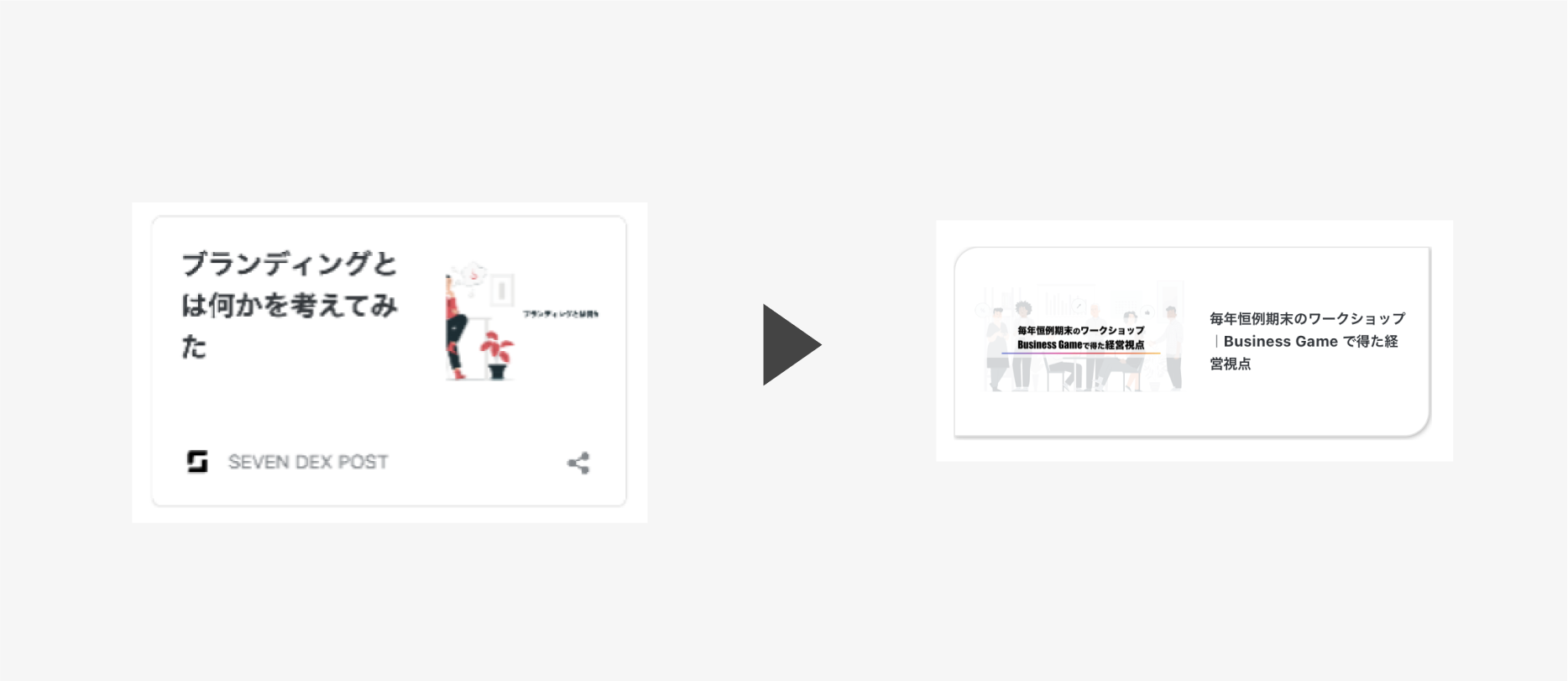
 サムネイル周辺
サムネイル周辺
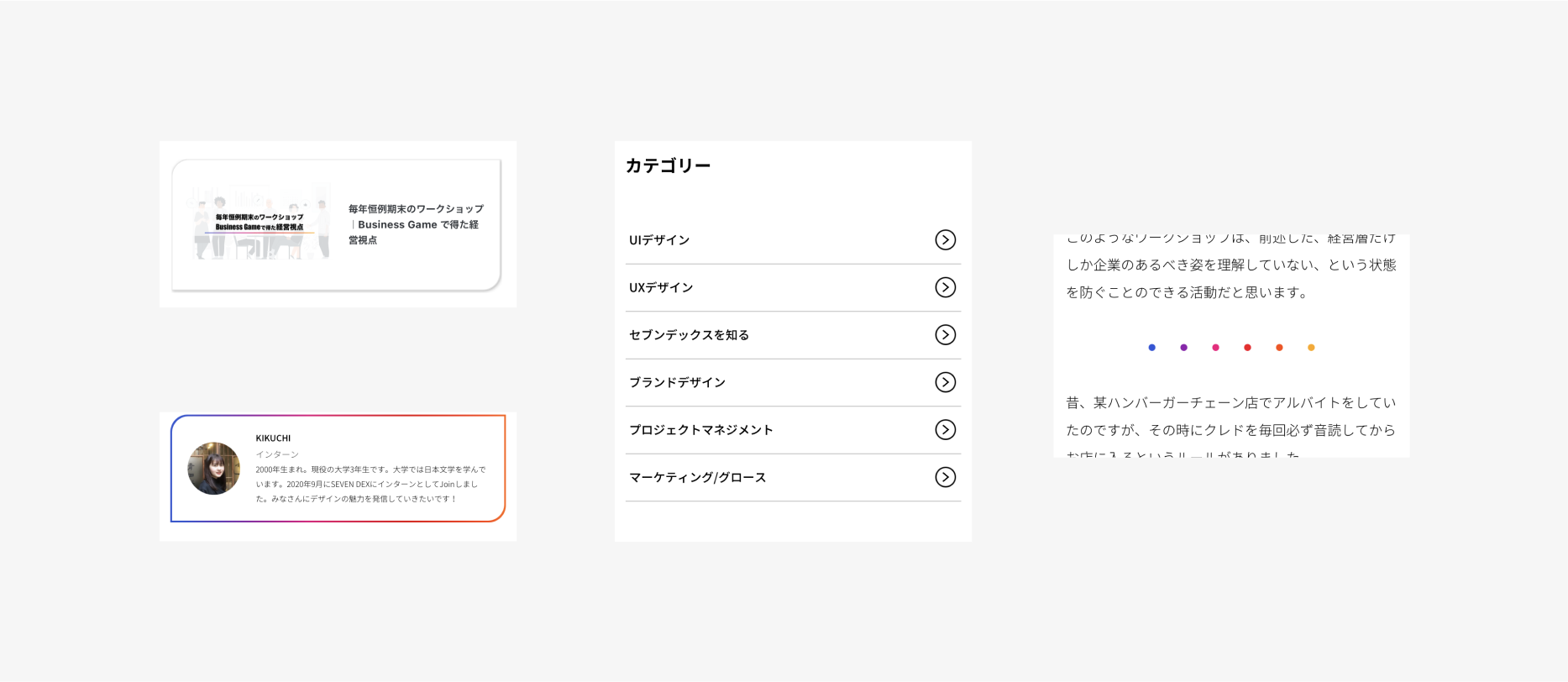
リサーチの結果、ロゴ付きのヘッダーとタイトルが近接していると文字情報が多くごちゃごちゃして見えることがわかりました。タイトルを認識しやすくするため、サムネイルの下にタイトルを置くことにしました。
 “ブランドの世界観を出したデザイン
“ブランドの世界観を出したデザイン
リサーチの段階で、オウンドメディアのデザインは、その企業らしさを出したデザインが多いことに気づきました。 このサービスの目的である企業の認知を狙うため、ブランドカラーである黒とグラデーションや、ブランドロゴで使われている個性的な角丸を使うことで、その企業らしさを表現しました。
 情報の優先度を意識したデザイン
情報の優先度を意識したデザイン
リデザイン前は、リンク埋め込みボタンが大きいデザインだったのですが、SPで見た時にかなり大きく、メインである本文を邪魔してしまっていました。 情報の優先度的に、本文>関連する他記事のリンク、だと考え、SPで見ても本文を邪魔しない程度に小さめにリデザインしました。